
KryptoGO
2023 Work ProjectUX|Sharon Wan
Web Design|Sharon Wan
Engineer|Beans Hung
Logo|Jean Luo
Special Thanks|KryptoGO
#使用者體驗 # B2B2C #官網優化 #區塊鏈 #資訊架構設計#Design system
KryptoGO 是一間 Web3 軟體公司,致力於確保安全、高效及符合規範的運作。隨著公司規模擴張,定義並細化出更明確的品牌願景__「為 Web2 產業賦能的『賦能者』」,主要產品為「面向企業」的 KryptoGO Studio ,以及「面向大眾」的 KryptoGO Wallet,期望為公司和客戶帶來全新的篇章。
KryptoGO is a Web3 software company dedicated to ensuring secure, efficient, and compliant operations. As the company expands its footprint, it has defined and refined a more explicit brand vision – "Empowering the Empowerers for the Web2 Industry." Our primary products include the enterprise-focused KryptoGO Studio and the consumer-oriented KryptoGO Wallet. We aspire to usher in a new era for both the company and its clients.
01/ Project Background
專案背景
此次產品升級在原有產品 Compliance 和 WAAS 基礎上,設計出一項具有完整體驗的服務項目_ KryptoGO Studio(B2B2C),也藉此重新聚焦商業目標和產品客群。隨之而來的官網改版、產品升級和品牌識別再設計一系列的設計、研究需求,並以 Product Launch 發表會公開上線。
此次產品升級在原有產品 Compliance 和 WAAS 基礎上,設計出一項具有完整體驗的服務項目_ KryptoGO Studio(B2B2C),也藉此重新聚焦商業目標和產品客群。隨之而來的官網改版、產品升級和品牌識別再設計一系列的設計、研究需求,並以 Product Launch 發表會公開上線。
02/ Project Goal
專案目標
“ 官網架構和視覺設計改版,
“ 官網架構和視覺設計改版,
優化銷售人員與潜在客戶的使用體驗 ”
03/ My Role
我的角色
作為官網改版的 Project Owner ,在兩個月的時間內完成研究和設計需求,從定義問題、解決痛點、優化資訊架構到產出視覺介面設計,透過質化研究找出痛點和解決方案,優化銷售人員與潜在客戶良好的使用體驗,並延伸品牌視覺於官網視覺呈現,在產品發佈會前順利上線。
作為官網改版的 Project Owner ,在兩個月的時間內完成研究和設計需求,從定義問題、解決痛點、優化資訊架構到產出視覺介面設計,透過質化研究找出痛點和解決方案,優化銷售人員與潜在客戶良好的使用體驗,並延伸品牌視覺於官網視覺呈現,在產品發佈會前順利上線。
04/ Research methods
研究方法 研究方式採用使用者焦點訪談和競品分析
一、使用者訪談
透過訪談銷售人員和長期合作客戶,瞭解他們在使用官網的過程中遇到的痛點,並分析改版的優先級,確定專案目標。
訪談要點:針對官網的使用情境、頻率和方式等,不同面向進行訪談
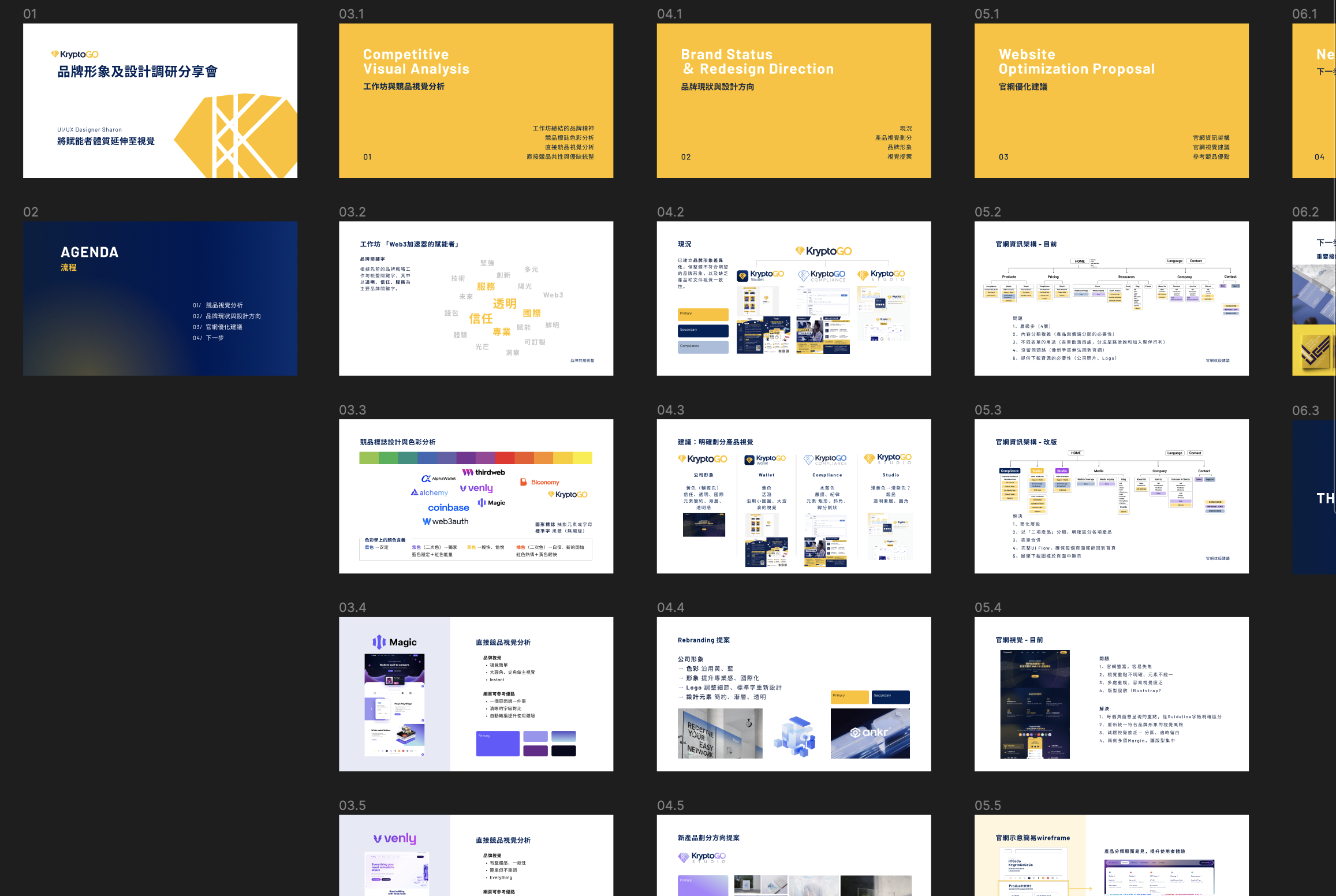
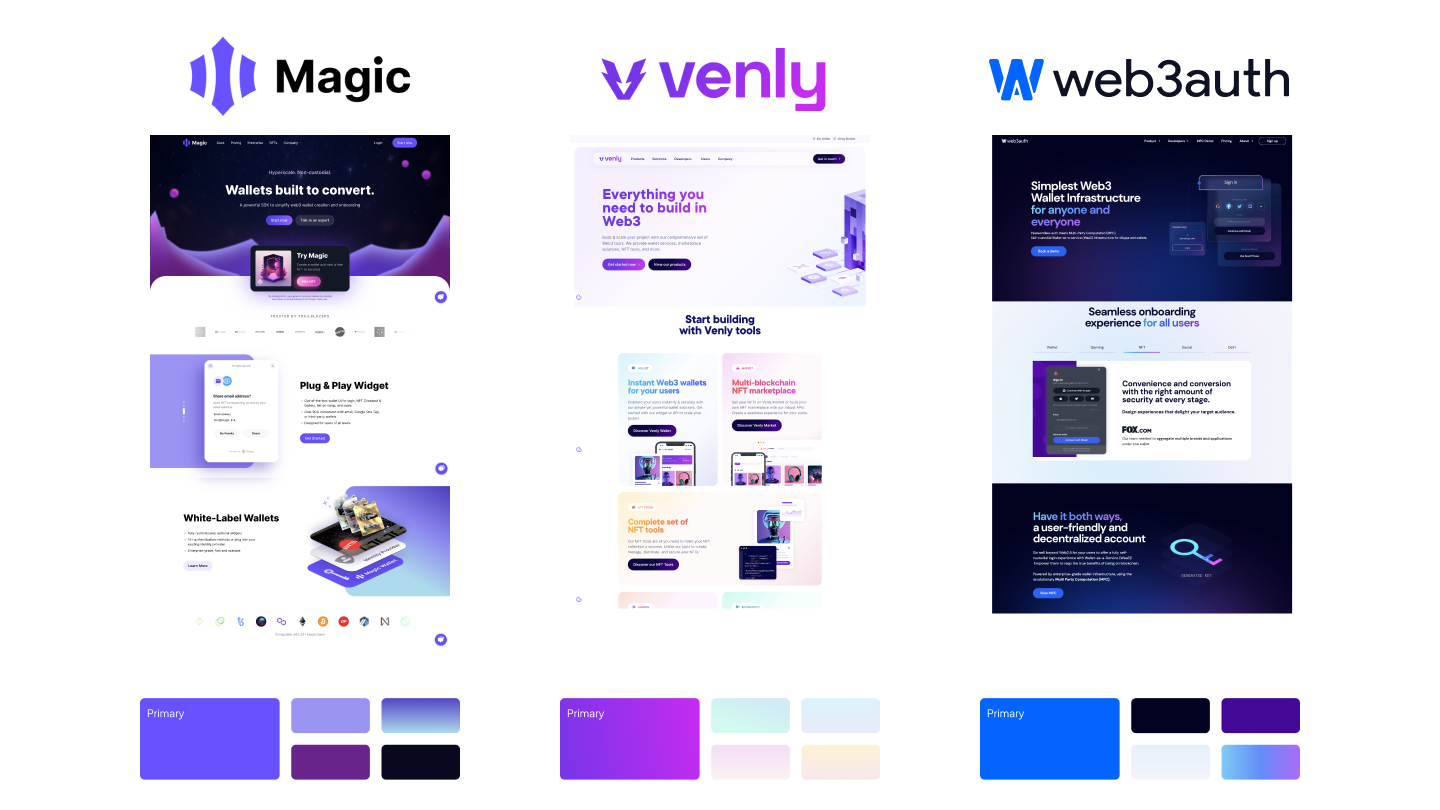
二、競品分析
針對相關競品,標誌、色彩、官網每個模塊的應用和商業模式,並以分享會形式在公司內呈現分析結果。
一、使用者訪談
透過訪談銷售人員和長期合作客戶,瞭解他們在使用官網的過程中遇到的痛點,並分析改版的優先級,確定專案目標。
訪談要點:針對官網的使用情境、頻率和方式等,不同面向進行訪談
二、競品分析
針對相關競品,標誌、色彩、官網每個模塊的應用和商業模式,並以分享會形式在公司內呈現分析結果。



05/ Research results
研究結果
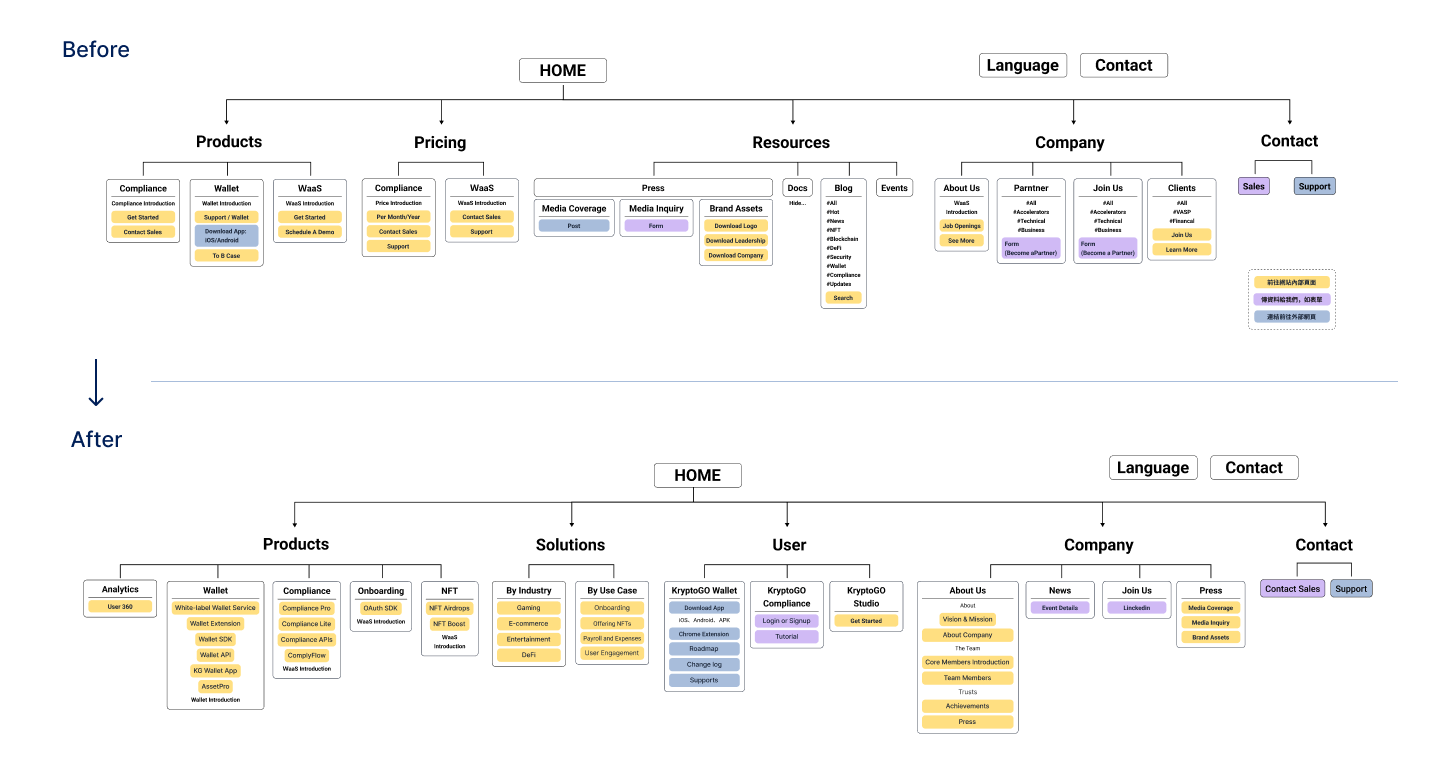
痛點一:資訊架構複雜,容易迷路
➙ 優化架構 改善原先多層級的架構,讓每個頁面連結清晰呈現
➙ 流程圖 簡化流程圖,並將加強產品間的連接,最終均導流至聯繫頁面
痛點二:難單靠官網了解產品
➙ 產品說明 公司產品數量多且彼此關聯,特別加設了一個專屬於產品的分類,有效說明各項子產品
➙ 強化聯繫表單 官網的核心目標為導購,因此強化表單設計,讓其更明確、簡潔和易於填寫
痛點三:視覺與品牌核心不符,容易視覺疲勞
➙ 品牌識別 從品牌核心出發,展現專業、信賴和國際等關鍵字,延續品牌精神至所有接觸點
痛點一:資訊架構複雜,容易迷路
➙ 優化架構 改善原先多層級的架構,讓每個頁面連結清晰呈現
➙ 流程圖 簡化流程圖,並將加強產品間的連接,最終均導流至聯繫頁面
痛點二:難單靠官網了解產品
➙ 產品說明 公司產品數量多且彼此關聯,特別加設了一個專屬於產品的分類,有效說明各項子產品
➙ 強化聯繫表單 官網的核心目標為導購,因此強化表單設計,讓其更明確、簡潔和易於填寫
痛點三:視覺與品牌核心不符,容易視覺疲勞
➙ 品牌識別 從品牌核心出發,展現專業、信賴和國際等關鍵字,延續品牌精神至所有接觸點
04/ Sitemap
網站地圖
針對第一項優化要點,著手拆解網站架構,由於原有的 Sitemap 與實際官網有不小的出入,除了容易迷路外,還發現許多孤島。基於產品調整和多維度考量,新增「產品」和「解決方案」兩個分類,在有限的開發資源下,調整開發優先級,先設計此兩項分類功能,而「公司」和「資源」等原有的頁面,以同整設計元素代替一次全面改版,減輕工程師負擔。
針對第一項優化要點,著手拆解網站架構,由於原有的 Sitemap 與實際官網有不小的出入,除了容易迷路外,還發現許多孤島。基於產品調整和多維度考量,新增「產品」和「解決方案」兩個分類,在有限的開發資源下,調整開發優先級,先設計此兩項分類功能,而「公司」和「資源」等原有的頁面,以同整設計元素代替一次全面改版,減輕工程師負擔。

05/ Product Instructions
產品說明
KryptoGO Studio 一站式解決所有問題
➙ 1 個產品 × 鏈接 2 個世界Web2.0 Web3.0 × 解決 3 大問題身份勾稽 技術安全 使用體驗× 面向 4 個產業GameFi DeFi Entertainment Ecommerce × 推出 5 大模組
![]()
1/客製化錢包(Wallet) 錢包如同瀏覽器,是進入Web3世界的入口,任何一款DApp(去中心化應用程式),一定需要內建錢包功能
2/AI自動追查用戶身分風險
合規、安全,是所有Web3產品的根基
3/掌握企業Web3資產金流金流是企業初入Web3世界最頭痛的問題,原因是金流追蹤的方式、稅務問題完全都不同
4/一鍵部屬NFT、管理賦能NFT Boost讓企業以極低門檻發行NFT,上傳圖片、填好資訊,就能夠一鍵部屬,並建立NFT活動頁
5/精準行銷User 360就是企業的Web3 CRM工具,協助客戶關係管理、查看使用者輪廓、鏈上足跡、忠誠度評估等
使用者旅程地圖
繪製銷售人員和客戶的產品使用旅程地圖
![]()
➙ 1 個產品 × 鏈接 2 個世界Web2.0 Web3.0 × 解決 3 大問題身份勾稽 技術安全 使用體驗× 面向 4 個產業GameFi DeFi Entertainment Ecommerce × 推出 5 大模組

1/客製化錢包(Wallet) 錢包如同瀏覽器,是進入Web3世界的入口,任何一款DApp(去中心化應用程式),一定需要內建錢包功能
2/AI自動追查用戶身分風險
合規、安全,是所有Web3產品的根基
3/掌握企業Web3資產金流金流是企業初入Web3世界最頭痛的問題,原因是金流追蹤的方式、稅務問題完全都不同
4/一鍵部屬NFT、管理賦能NFT Boost讓企業以極低門檻發行NFT,上傳圖片、填好資訊,就能夠一鍵部屬,並建立NFT活動頁
5/精準行銷User 360就是企業的Web3 CRM工具,協助客戶關係管理、查看使用者輪廓、鏈上足跡、忠誠度評估等
使用者旅程地圖
繪製銷售人員和客戶的產品使用旅程地圖

06/ Interface Design
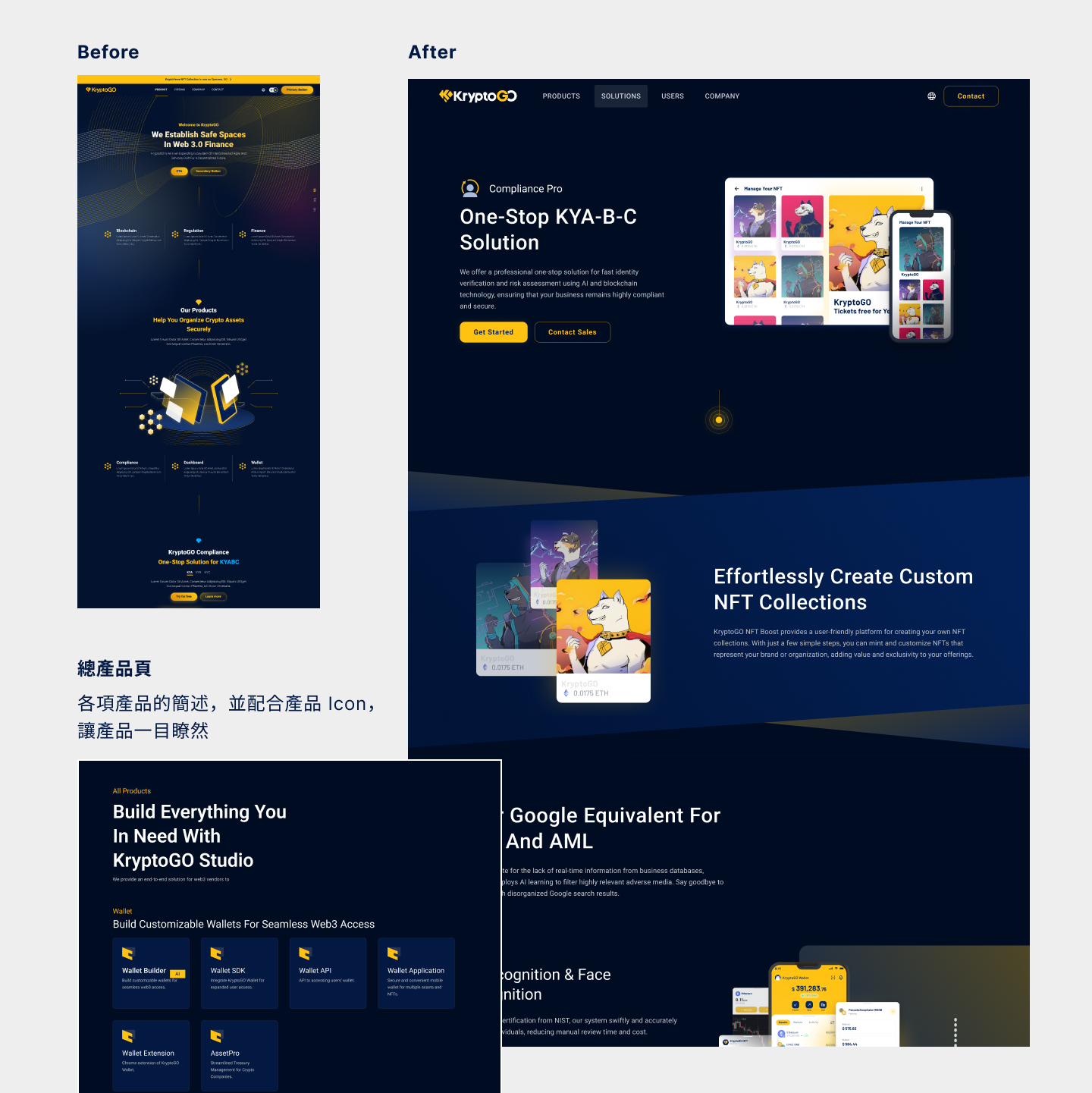
介面設計視覺上拿掉大量光暈和裝飾性物件,讓整體更符合品牌專業、可信賴的形象,改以 Lottie 動圖呈現產品介面,可以增加豐富度的同時,了解產品大致使用流程,讓使用者一目瞭然,並延伸品牌標誌的「切割」概念和變化豐富的排版,讓視覺效果更加吸睛。
一、首頁設計
將公司亮點、主打商品簡介顯示在首頁中,多以區塊的形式簡述產品亮點,吸引使用者點進查看更多詳細資訊,順序依序為 Banner (輪播圖)> 新產品介紹 > 首推重要產品介紹 > 過往績效 > 客戶證言 > CTA

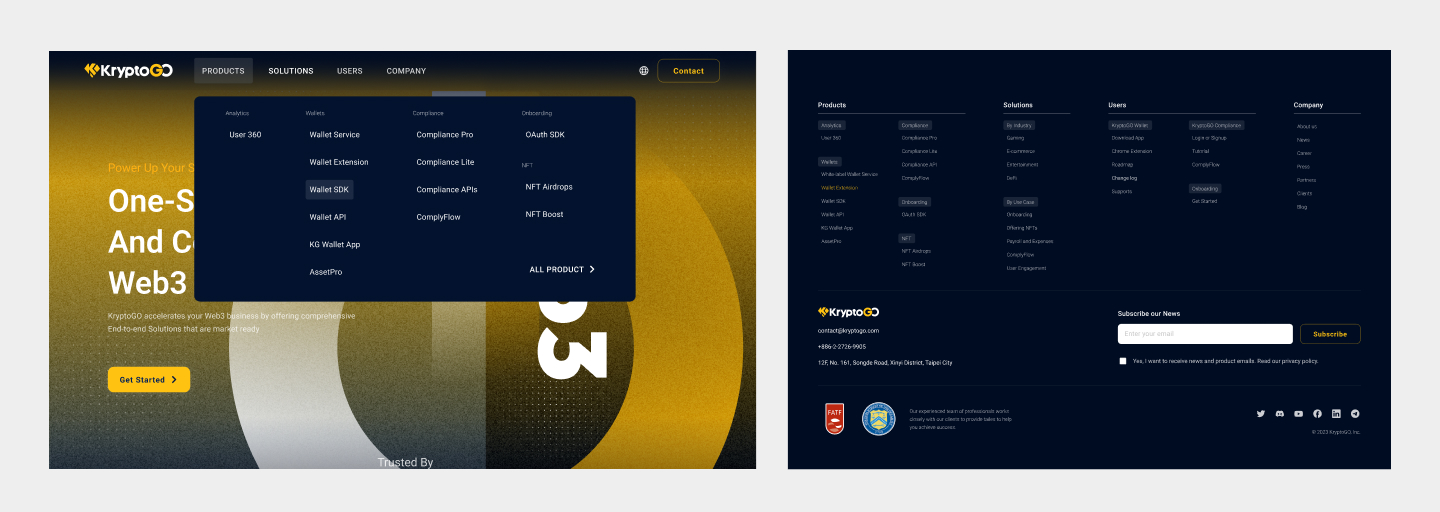
二、導覽列設計
由於官網資訊繁多,子產品細項說明較為複雜,為了有更好的使用體驗,設計了詳盡的導覽列,協助使用者快速連結至相關產品頁面,Footer 除了與 Header呼應外,更有電子報功能和公司資訊

三、產品頁面設計
主要目的為介紹 14 個產品各自的特色,並以一頁總產品導覽頁一目了然各自分類,最終導引至聯絡我們。每個產品有 Lottie 動畫呈現產品特色並放置於首頻,點入頁面就可以看到使用方式,利用視差滾動增加視覺效果,並以自動輪播切換文字與 Lottie 圖片,整合次級重點且繁多的資訊。

四、聯繫表單設計
官網最終目的為導購行為,因此「聯繫我們」表單相當重要,為降低填表難度、提升填寫意願,表單設計的相對簡單,主要填寫基本資料和初步洽詢需求,送出後,後台會發送信件確認,並在每個頁面設有 Call to Action 連結至此表單。分為直接跳頁的進入表單頁面和覆蓋於原始頁面的表單,提供不同情境時使用。若有選擇方案,則會在上方以黃框標注所選方案,幫助銷售人員快速聚焦客戶需求。

五、解決方案頁面設計
此頁面為說明產品所提供的解決方案,同樣以自動輪播切換文字與 Lottie 圖片,整合繁雜的資訊,並將過往顧客案例統整於此,用卡片的方式輪播供客戶參考,往後有新案例則可向右增加,自由度較高。最後呈現不同方案的比較表,讓資訊以條列的方式呈現。

08/ Logo
品牌重塑
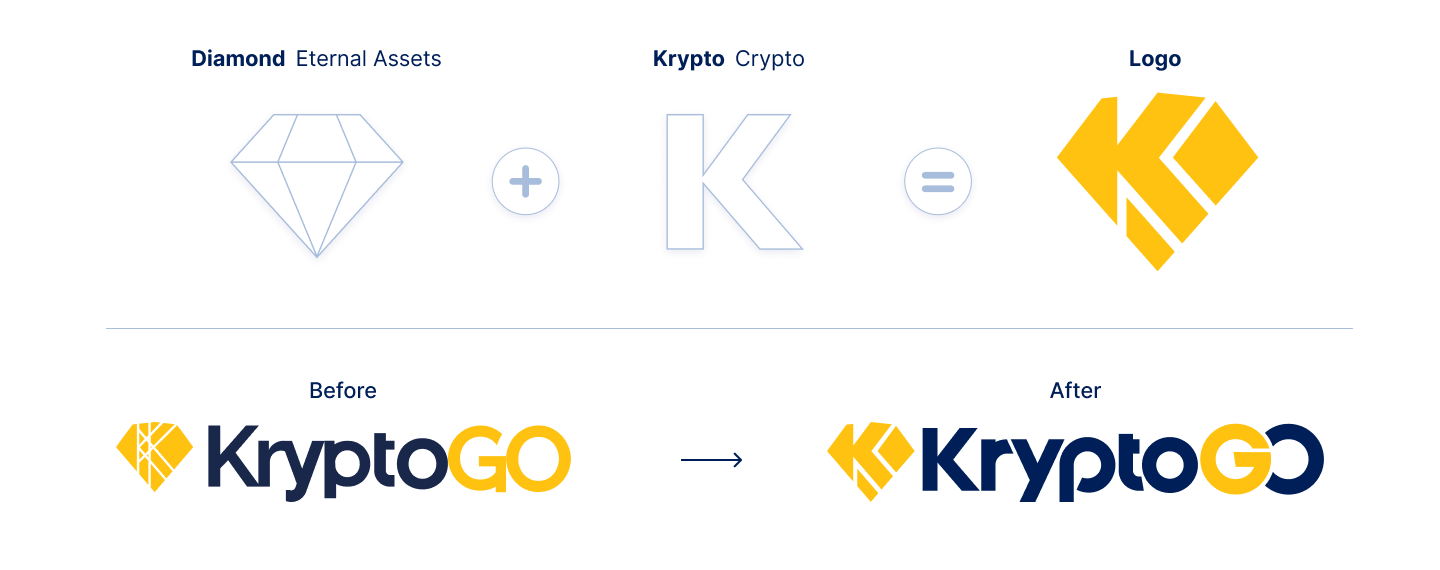
此次 Rebranding 以原有標誌為基礎做出設計優化,在保留原本概念和元素的狀況下,簡化標誌的細線條和小切割區塊,讓畫面更簡潔、更符合品牌意象,在標誌縮小或單獨使用時,也能明確的辨識。標準字保留黑體,延續標誌的切割感,透過調整字重、切割方式和圓弧感,讓整體更協調,並加入「無限」的意象於 GO 之中。
標誌元素 鑽石、切割、K
此次 Rebranding 以原有標誌為基礎做出設計優化,在保留原本概念和元素的狀況下,簡化標誌的細線條和小切割區塊,讓畫面更簡潔、更符合品牌意象,在標誌縮小或單獨使用時,也能明確的辨識。標準字保留黑體,延續標誌的切割感,透過調整字重、切割方式和圓弧感,讓整體更協調,並加入「無限」的意象於 GO 之中。
標誌元素 鑽石、切割、K



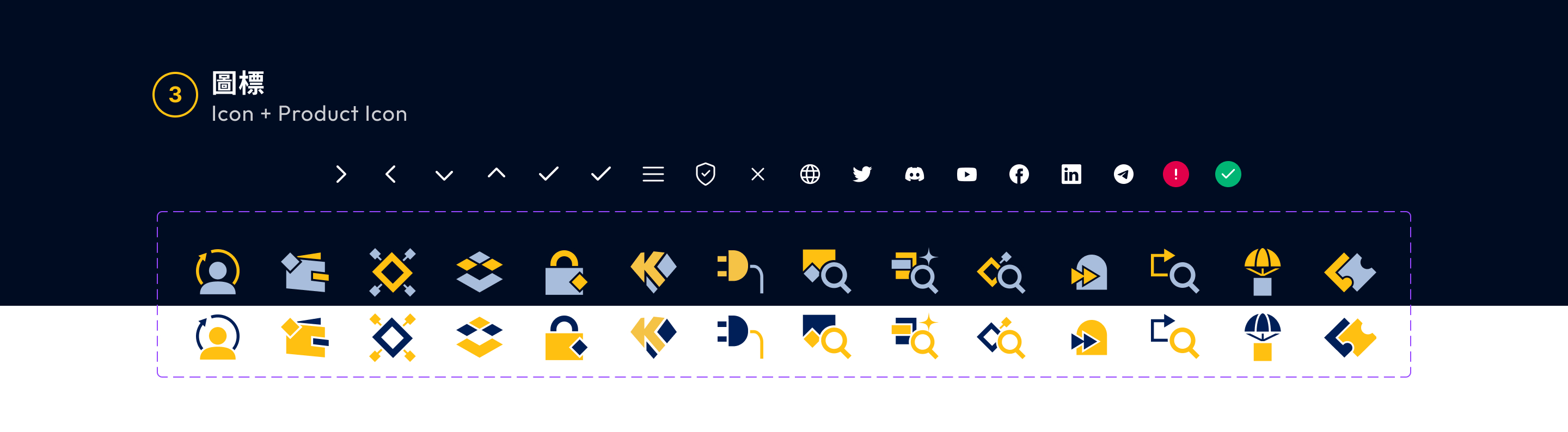
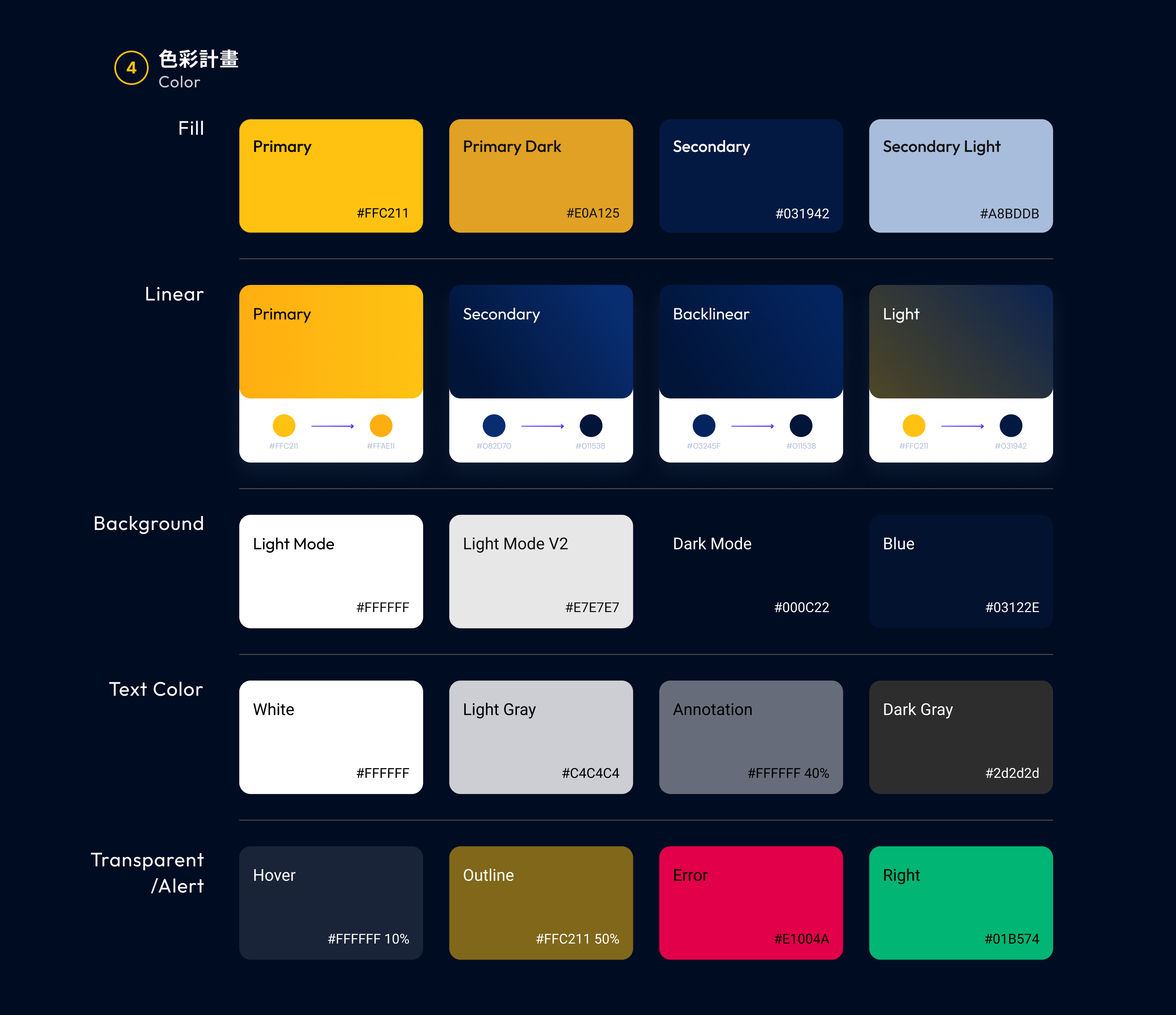
09/ Design Guideline
設計規範 從頭建立 Design Guideline ,統一原有的視覺元素,並詳細定義字型、按鈕、Icon 和色彩等的設計規範,使介面保持一致性並提供後續進行設計迭代。




12/ Product Launch Event Photos



11/ What did I learn from Project?
A. 彈性應變並即時調整
由於公司採用敏捷式開發,此專案執行期間,產品仍滾動式變動、迭代,導致許多設計無法一次到位,設計需求也較為模糊,藉此機會培養靈活、彈性應變並即時調整的能力。在官網文字不斷修改的狀況下,對於我在執行 Design QA 時的文字校稿困難重重,也因此認識可以高效率解決此問題的工具。
B. 跨團隊的時程安排和細節處理
首次在公司內主導專案進行,雖然只是官網改版,但發現有比我預期還多的細節需要注意。在專案初期,只有抽象的概念和多項未命名的子產品,由於時程進湊變著手進行研究和設計,並協調不同職能間的工作優先級和時程,也因開發人力有限,省略掉部分功能和視覺呈現待日後更新,來確保有足夠的時間進行開發和 Design QA 。
 四、聯繫表單設計
四、聯繫表單設計