
Blablablock
2021 Project WorkBrand identity|萬庭容
UI / UX|萬庭容
Client|
吾集科技股份有限公司
Web3.0 投資交易生態社群
#產品定位 #介面設計 #品牌識別 #金融領域
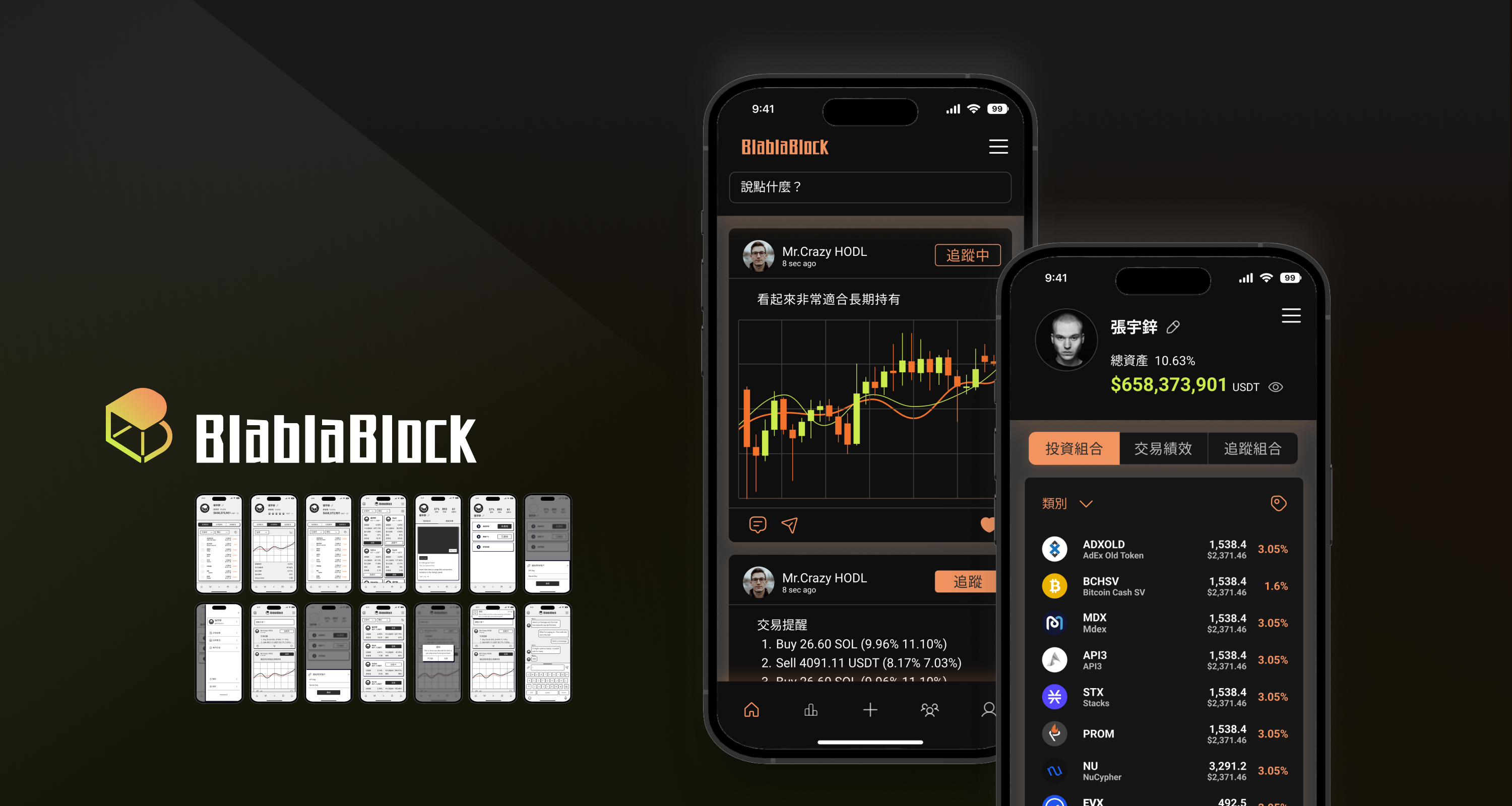
Blablablock是一款 Web3.0 交易生態社群,協助使用者追蹤交易專家投資績效的手機應用程式,透過社群治理實現去中心化共同基金。
Blablablock is a Web 3.0 transactional ecosystem community that assists users in tracking the investment performance of trading experts through a mobile application. It achieves decentralized mutual funds through community governance.
01/ Project Goal
專案目標
“ 提供使用者追蹤專業交易員的平台,
“ 提供使用者追蹤專業交易員的平台,
讓投資新手也能快速上手 ”
02/ My Role
我的角色
作為團隊中唯一的設計師,與新創團隊共同聚焦產品的市場定位,並確立品牌核心價值。負責執行品牌識別設計、介面設計和 Design System,以提高開發效率,供後續產品迭代使用。
03/ Keywords
品牌關鍵字
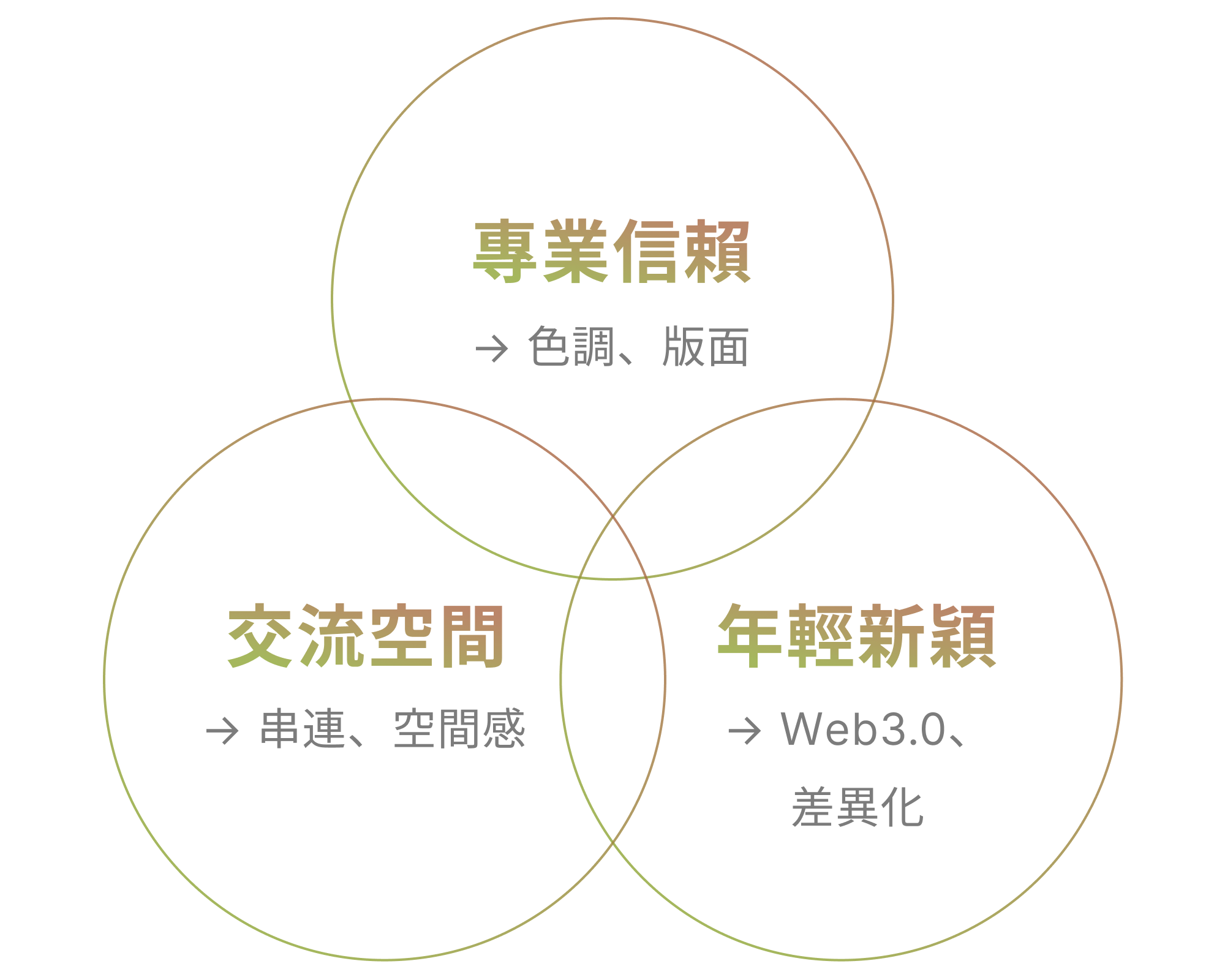
經過目標族群訪談後收斂產品定位,與利益關係人共同總結得出三個品牌關鍵字。
![]()
經過目標族群訪談後收斂產品定位,與利益關係人共同總結得出三個品牌關鍵字。
- 專業信賴 展現金融領域的專業,打造用戶信賴的品牌
-
交流空間 提供專屬的投資交流社群
- 年輕新穎 強化Web3.0的特色,做出品牌差異化

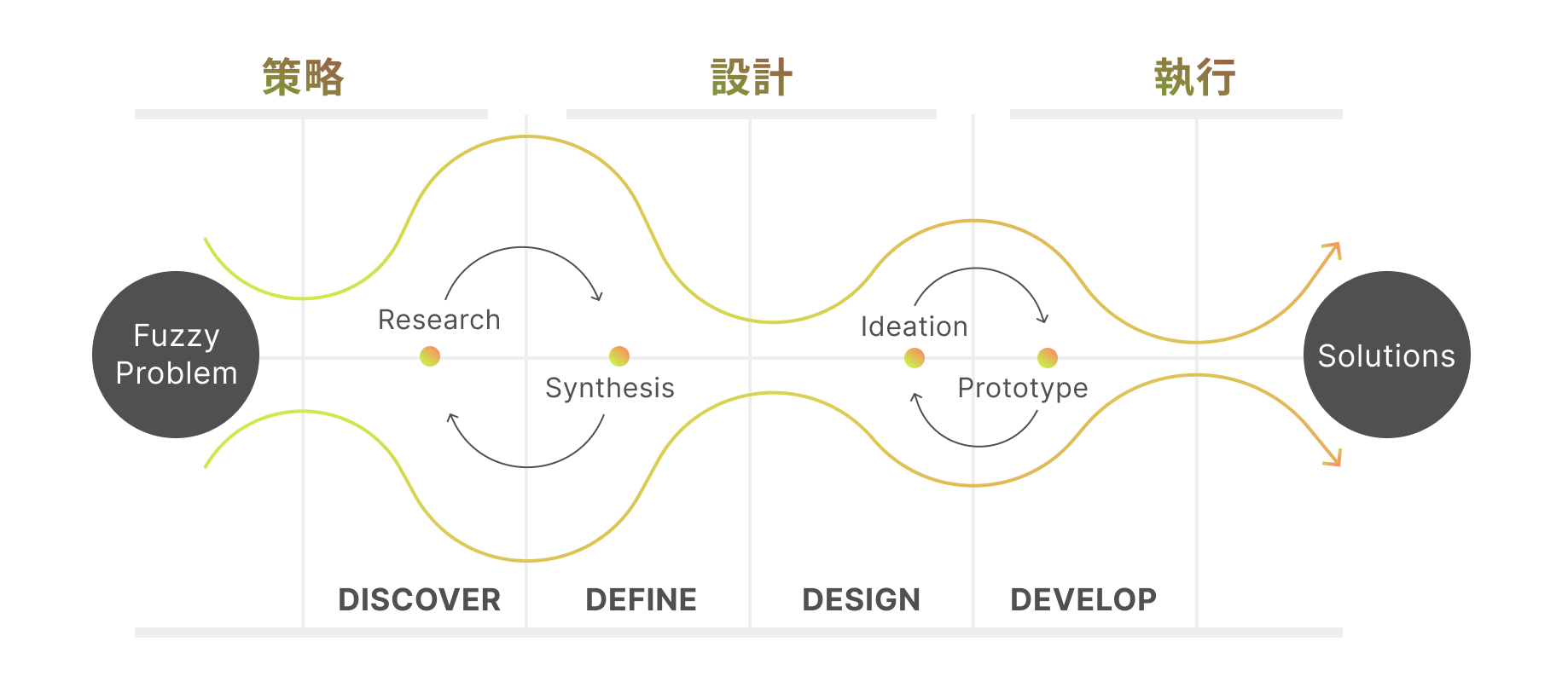
04/ Design Process
設計過程
Fuzzy Problem
如何展現品牌價值,吸引專業交易員和投資新手的使用?
![]()
- 打造可分享的社群提升個人品牌
- 降低投資新手使用門檻

Fuzzy Problem
如何與現有金融產品做出品牌差異化,凸顯投資社交的特點?
![]()
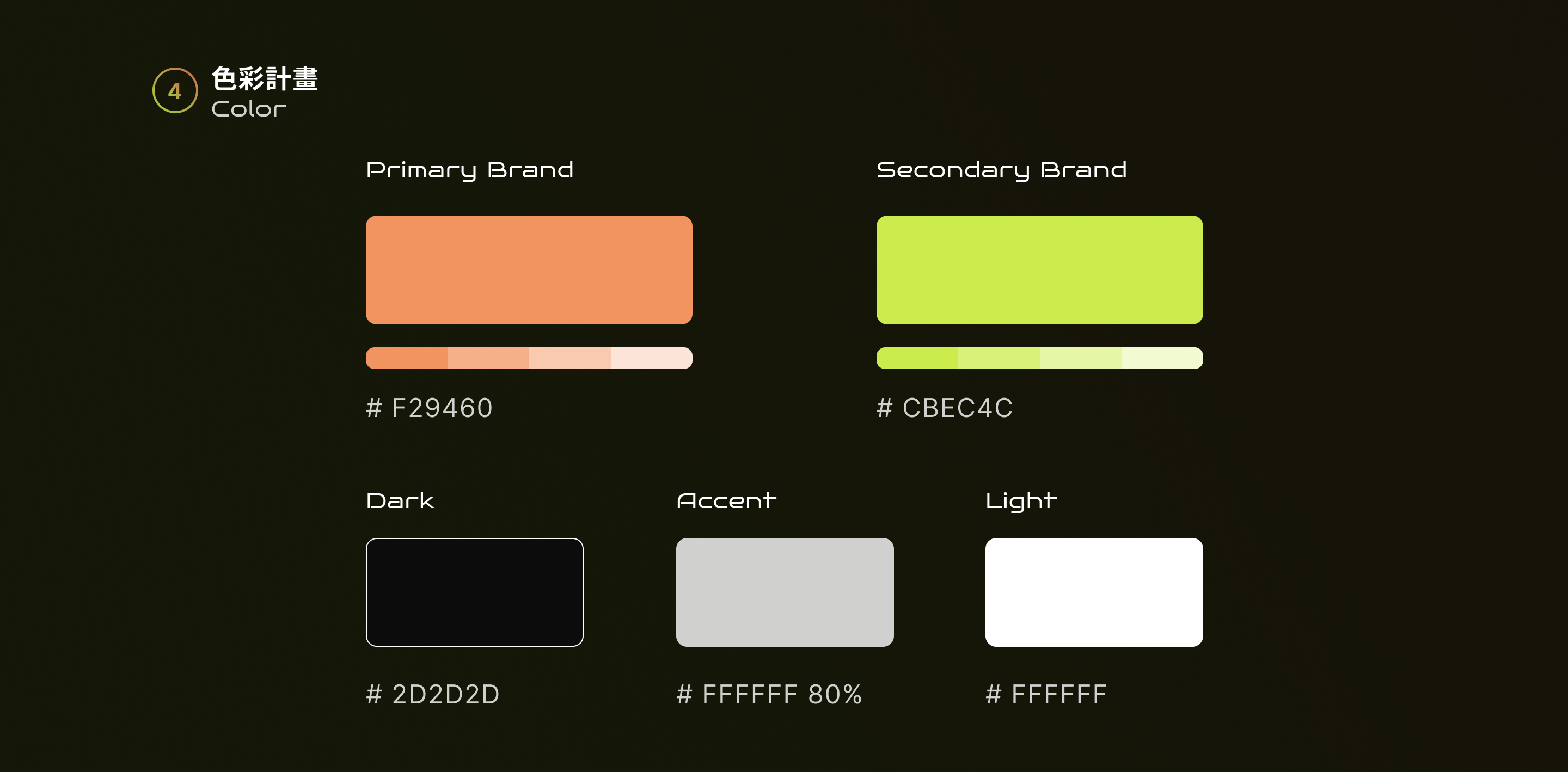
- 色彩選用創造品牌差異化

主識別色 亮橘色 #F29460
- 強調「交流社群」這項與傳統金融類產品的差異,選擇活潑新穎更具代表性的色彩,與金融類常見的藍綠色產品做出差異化
輔助色 綠色 #CBEC4C
- 利用與主色的對比色,輔助需要雙色使用的頁面。
背景色 黑色 #2D2D2D
- 在測試中發現,背景使用暗色底更能凸顯圖表,使得重點資訊更銳利顯眼
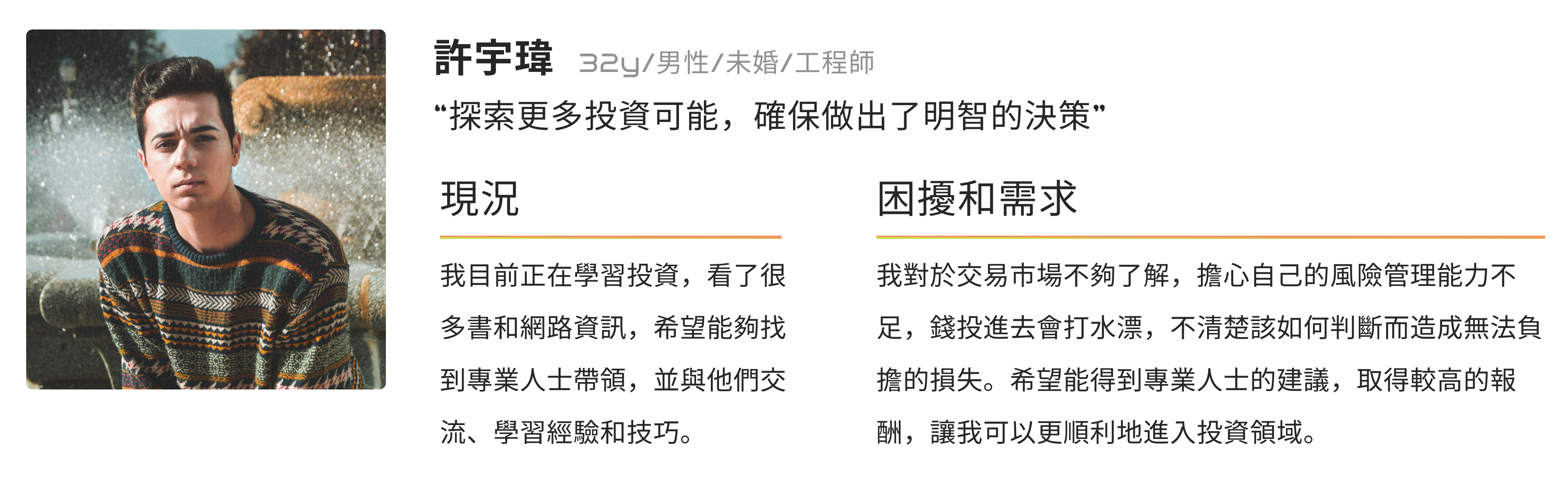
05/ Persona
人物誌

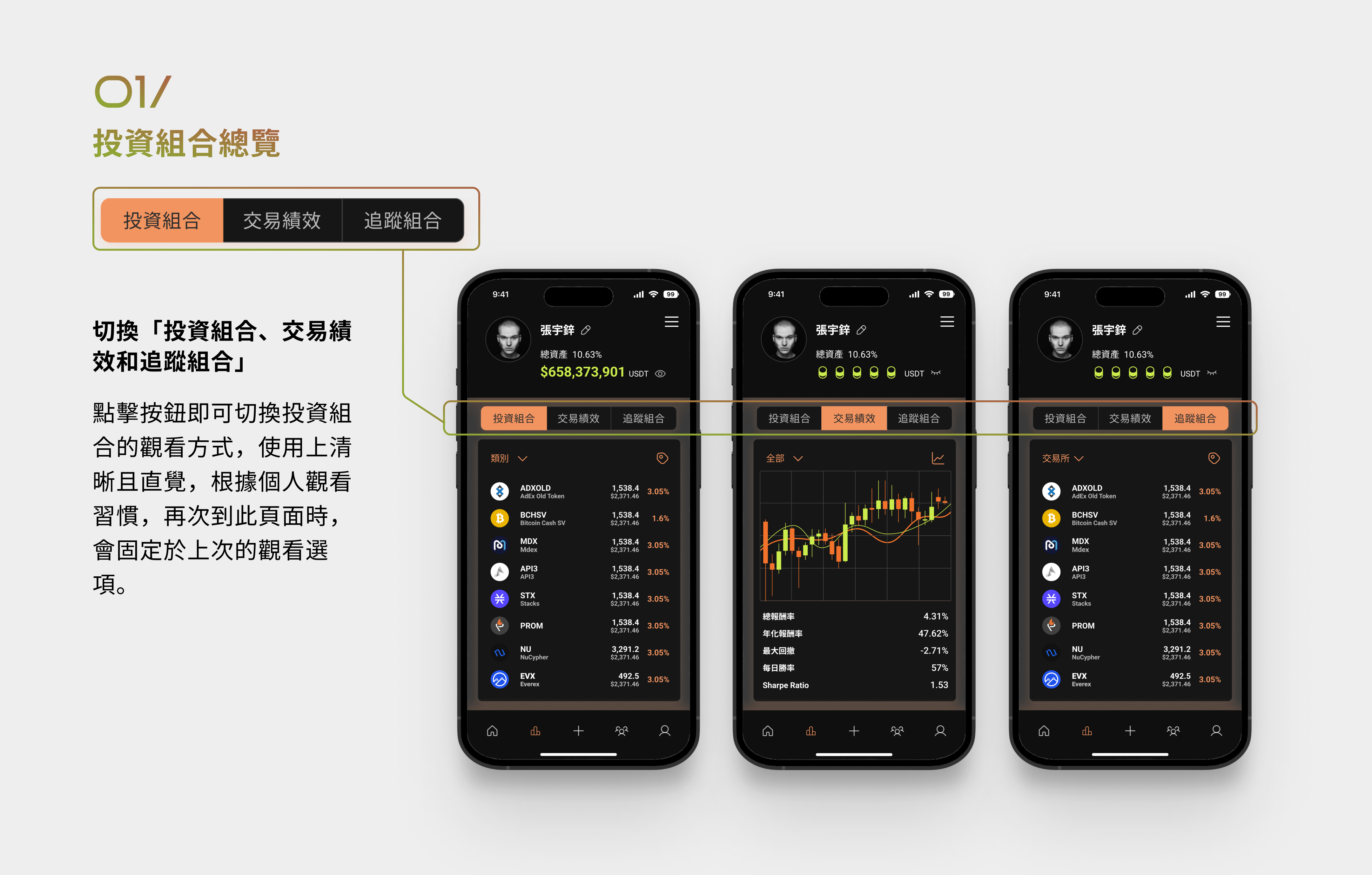
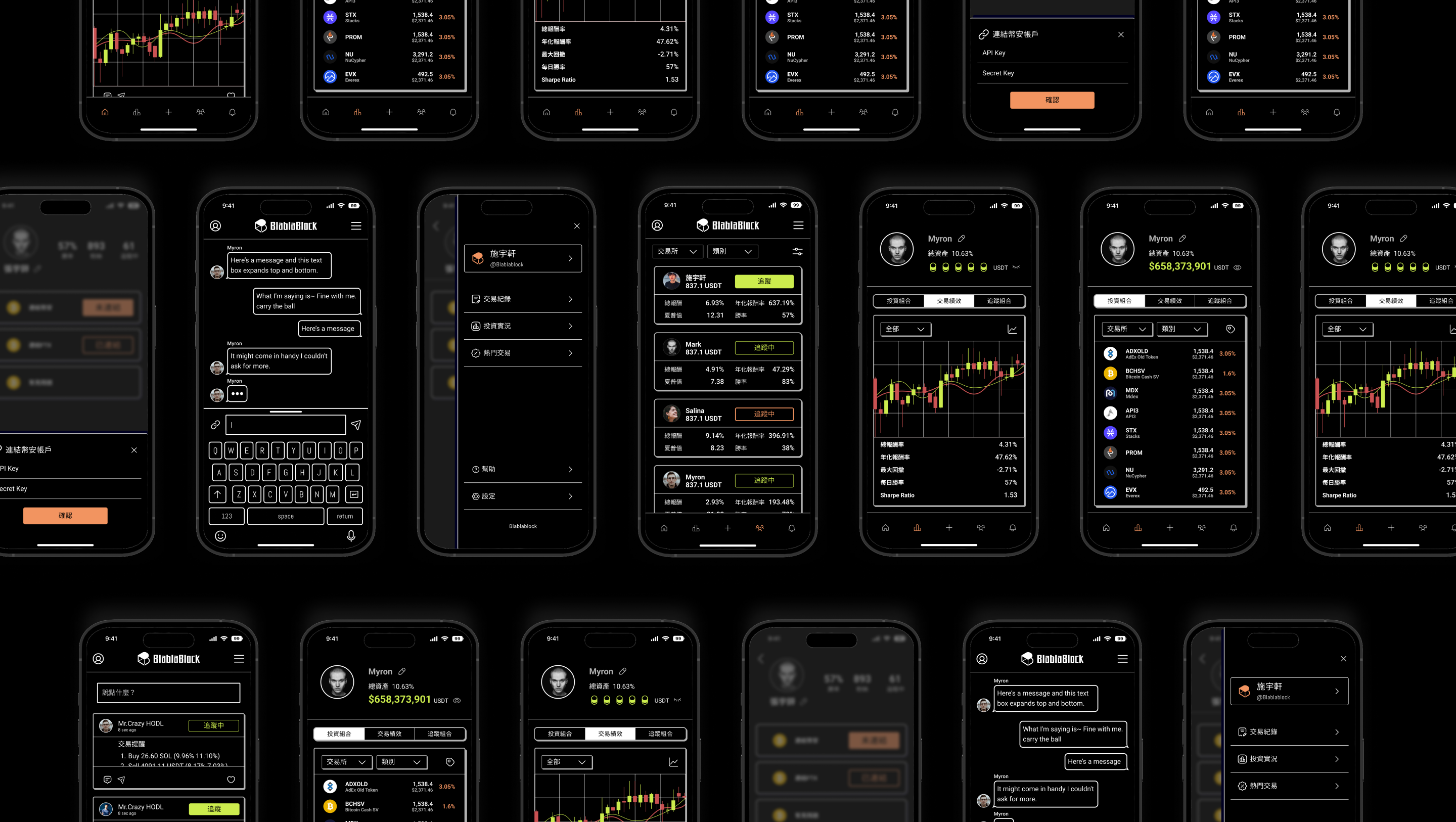
06/ Interface Design
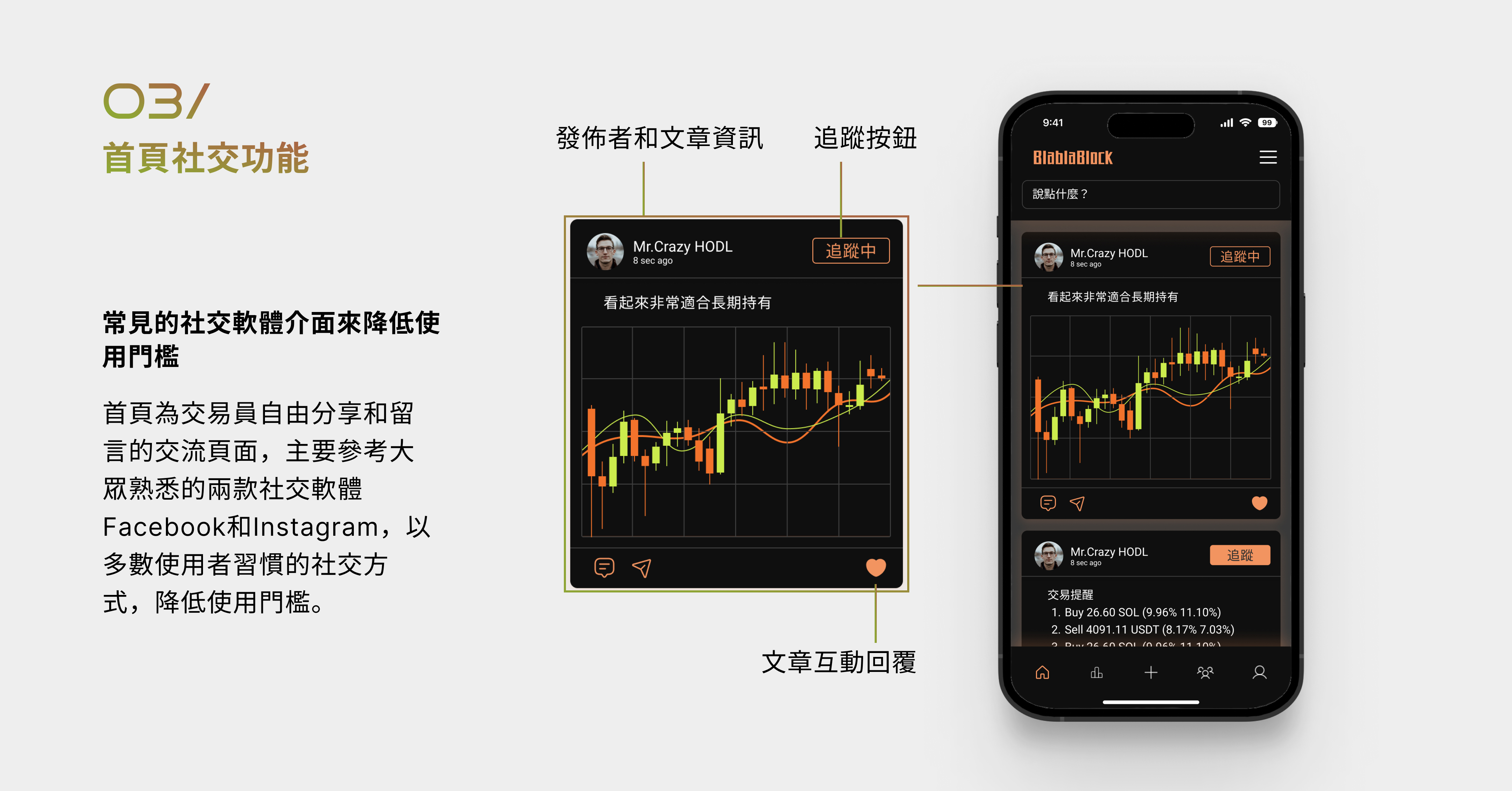
介面設計呈現 包含首頁、組合總覽、篩選投資組合和個人頁面的四大功能介紹,以及版本迭代過程





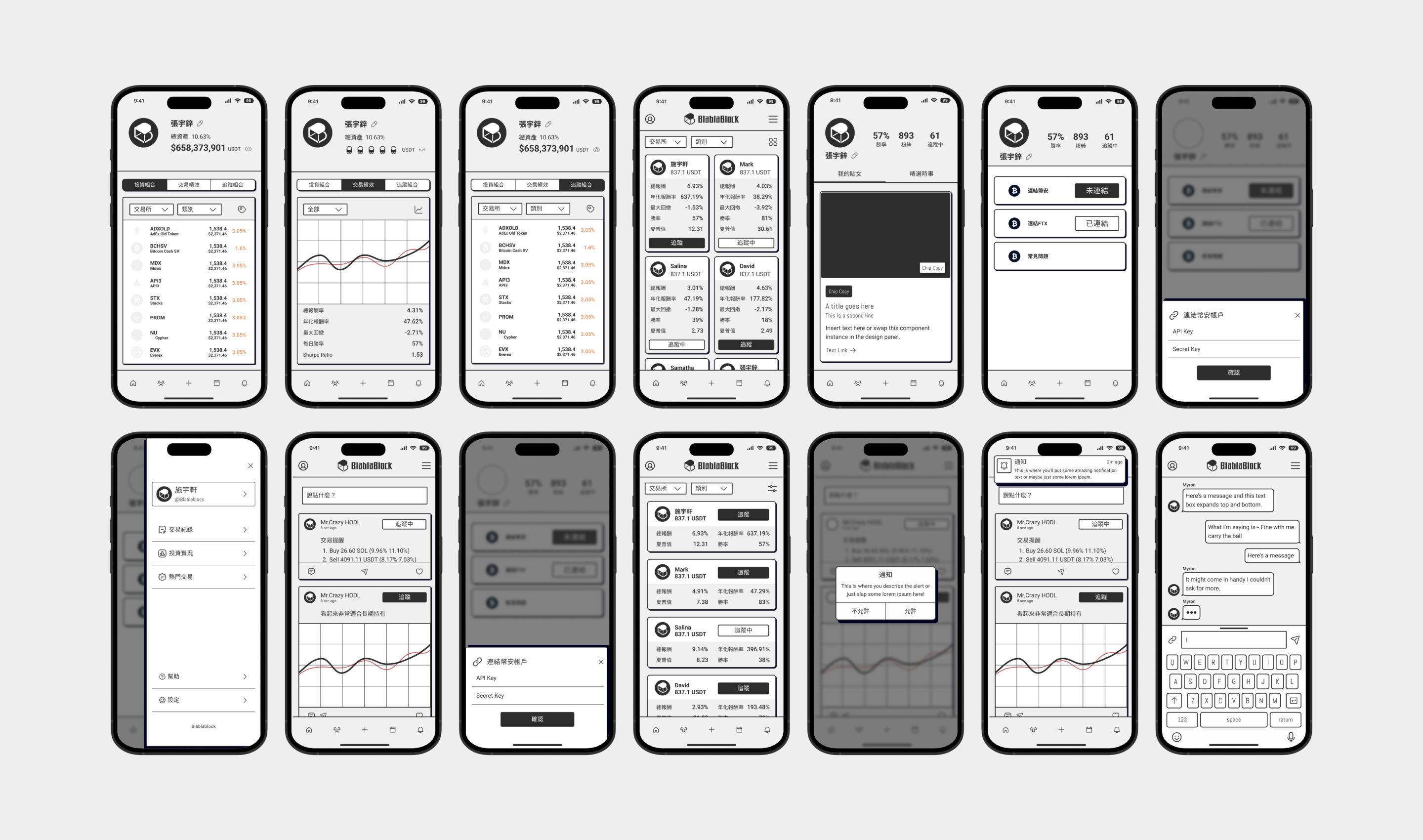
07/ Wireframe
線框稿&低保真模型


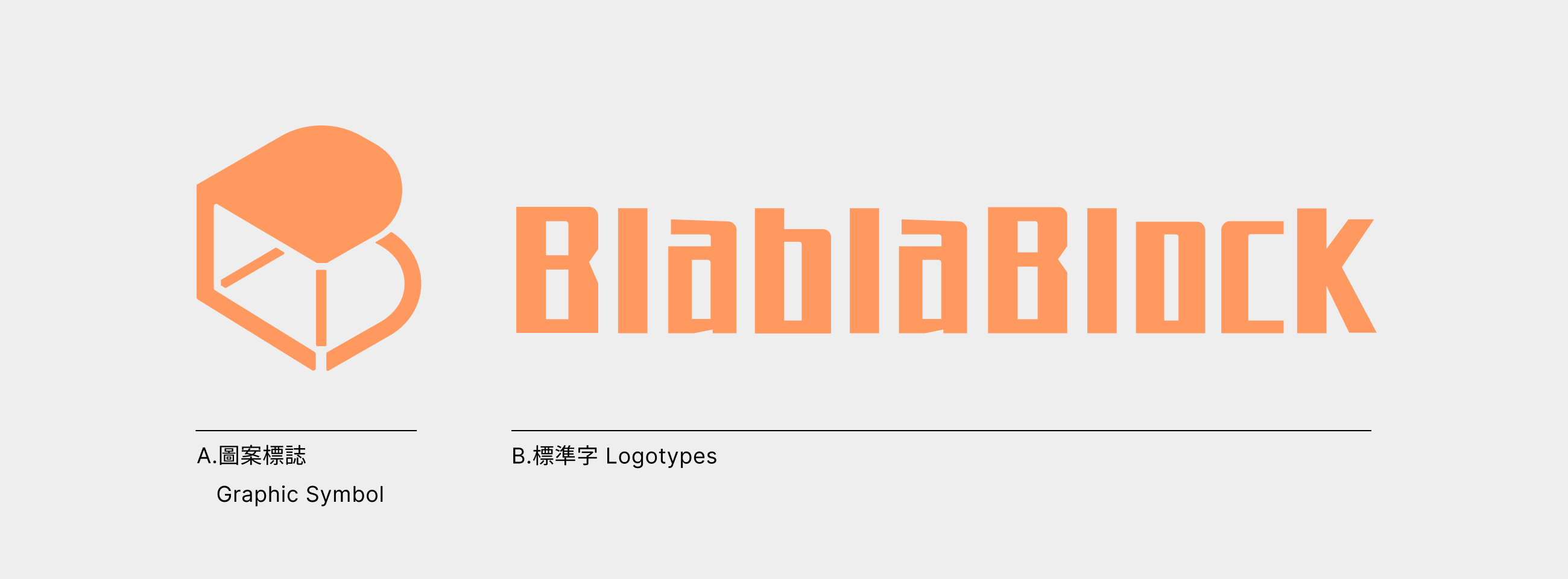
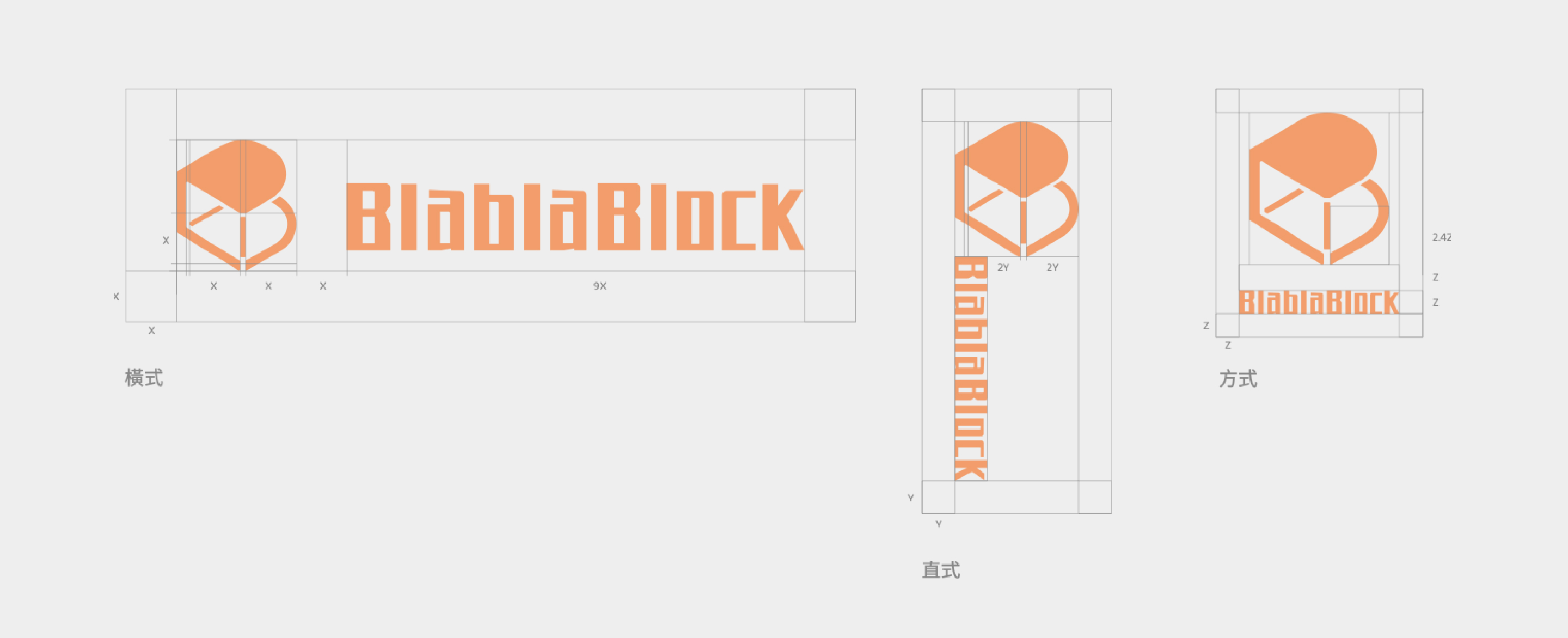
08/ Logo
標誌設計&規範
Blablablock 一再重複的 “B” 作爲標誌原型,利用視覺錯視原理在平面上呈現立體空間感,烘托出投資專家的交流空間此項亮點,以小倒角、剛硬的細節設計,呈現專業穩重的品牌形象。同時,規範了不同場景下的使用方式,提供印刷物應用上的更多可能性。
Blablablock 一再重複的 “B” 作爲標誌原型,利用視覺錯視原理在平面上呈現立體空間感,烘托出投資專家的交流空間此項亮點,以小倒角、剛硬的細節設計,呈現專業穩重的品牌形象。同時,規範了不同場景下的使用方式,提供印刷物應用上的更多可能性。


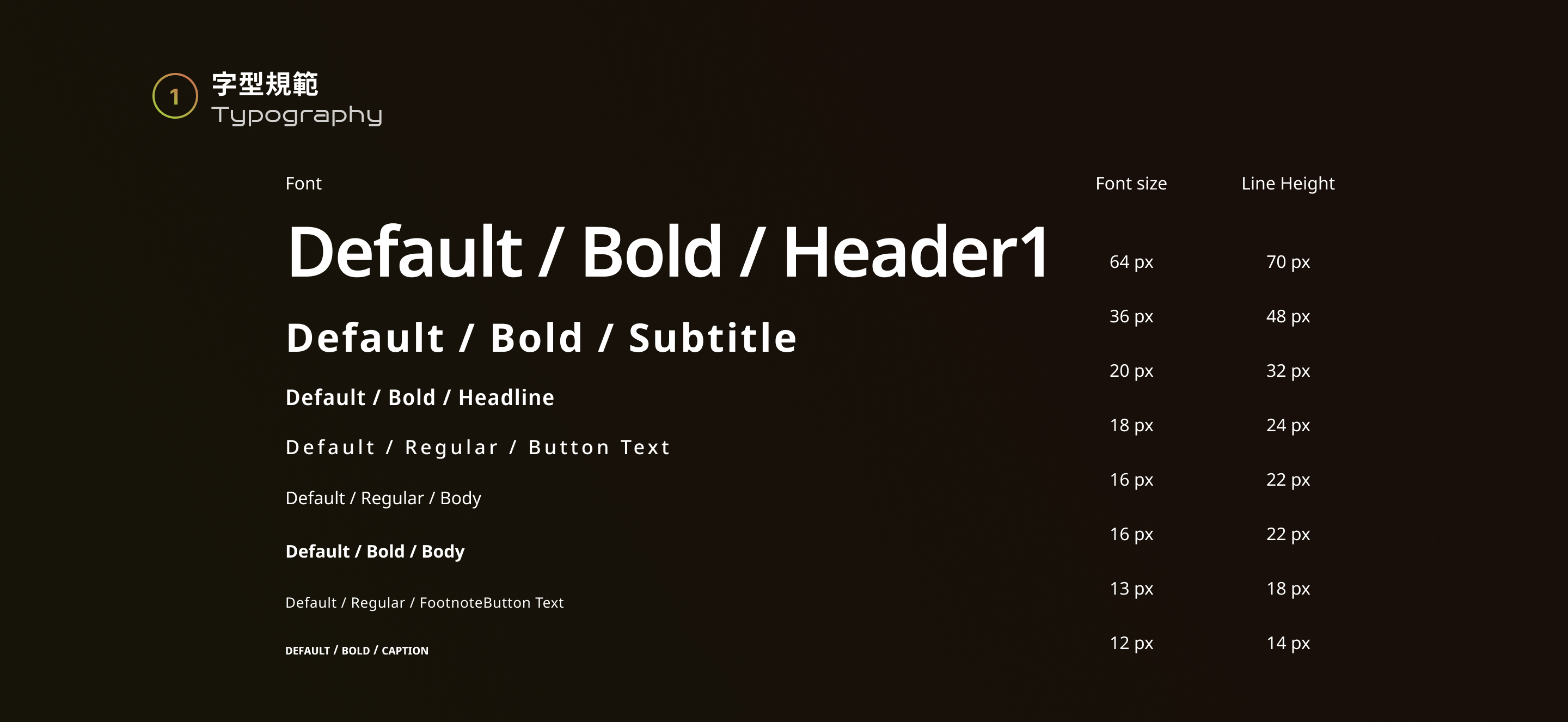
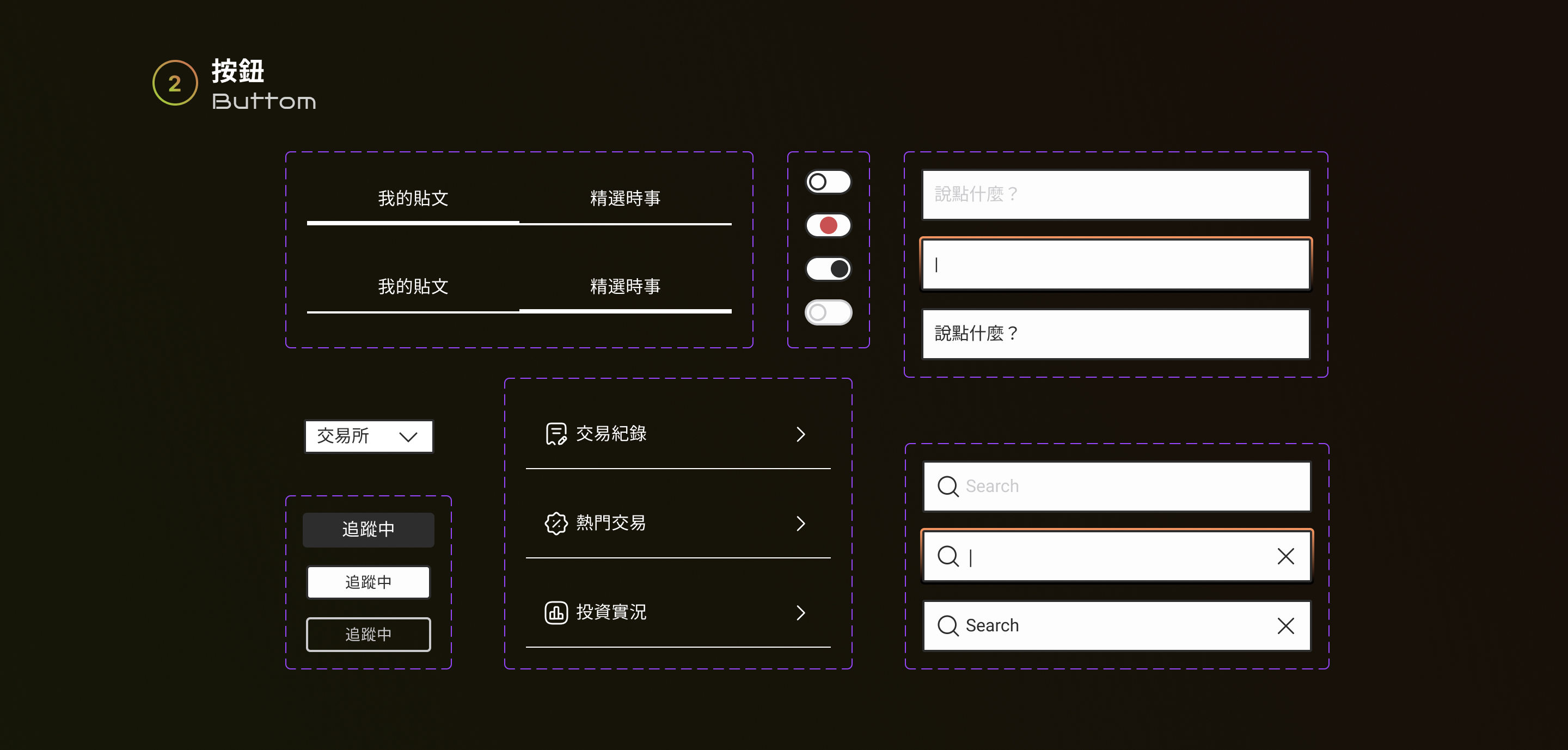
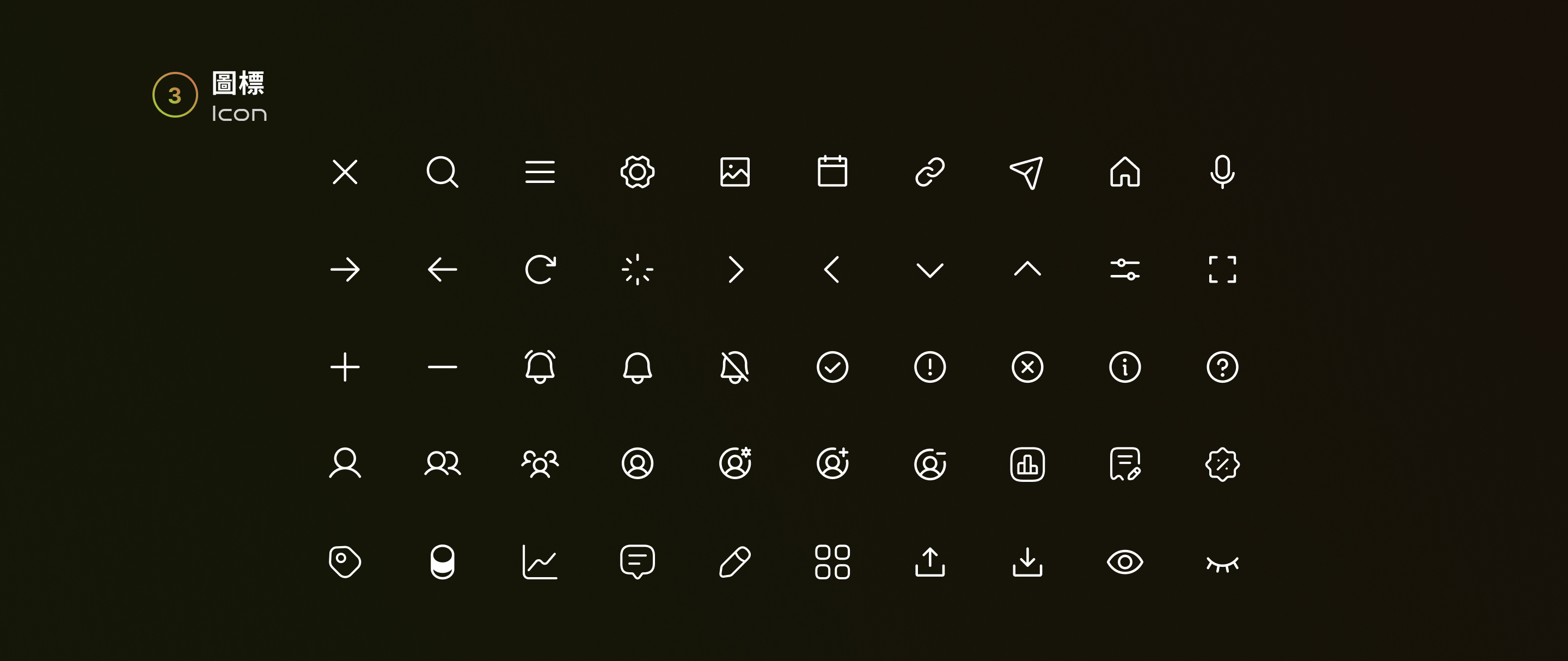
09/ Design Guideline
設計規範 建立字型、Icon和色彩等的設計規範,設計介面的一致性並提供後續進行設計迭代





11/ What did I learn from Project?
A. 邏輯性的資訊可視化
金融領域的資訊繁雜,為呈現好理解、易閱讀的圖表和文字,在前期統整了資訊並進行測試,達到易用性高且直覺的介面設計。
B. 金融領域的新手到從業人員
此專案前,我對於金融領域較為陌生,經過書籍、網路資訊,以及團隊共事的學習累積,漸漸聽懂專業用語,與產品共同成長為金融領域的從業人員,過程具挑戰性也藉此機會學習新事物。
金融領域的資訊繁雜,為呈現好理解、易閱讀的圖表和文字,在前期統整了資訊並進行測試,達到易用性高且直覺的介面設計。
B. 金融領域的新手到從業人員
此專案前,我對於金融領域較為陌生,經過書籍、網路資訊,以及團隊共事的學習累積,漸漸聽懂專業用語,與產品共同成長為金融領域的從業人員,過程具挑戰性也藉此機會學習新事物。